1) HTML 기초
2021. 7. 5. 22:25ㆍWEB/HTML
반응형
HTML 이란?
HTML은 HyperText Markup Language의 약자로, 웹에서 정보를 표현할 목적으로 만든 마크업 언어이다.
HTML 기본 구조
<!DOCTYPE html>
<html>
<head>
<title>HTML 문서의 제목</title>
</head>
<body>
문서의 내용
</body>
</html><!DOCTYPE html> : 브라우저가 올바르게 웹페이지를 표시할 수 있도록 문서 형식을 선언 하는 부분
<htlm> ~ </html> : HTML 문서의 루트(root) 요소를 정의
<head> ~ </head> : 메타데이터를 정의
- 메타데이터(metadata)란 웹 브라우저에 직접적으로 표현되지 않는 정보를 의미하며,
- <meta>, <title>, <link>, <base>, <style>, <script> 등의 태그로 표현
<title> ~ </title> : HTML 문서의 제목을 정의
<body> ~ </body> : 웹 브라우저에 출력할 내용을 정의하는 부분
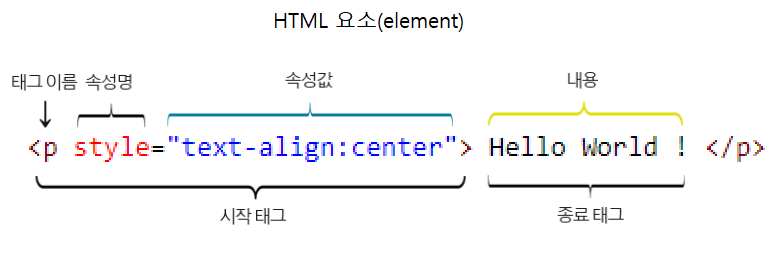
HTML 요소 구조

요소 : 시작태그, 내용, 종료태그로 구성되는 하나의 명령어이다.
태그 : 시작태그 <요소명> , 종료태그 </요소명>
속성 : 시작태그 내 (속성명 = "속성값") 의 형태로 사용되어 요소에 추가적인 정보를 제공하여 명령어를 구체화시킴. 공백으로 구분하여 여러 속성을 사용 가능
반응형
'WEB > HTML' 카테고리의 다른 글
| 6) HTML 텍스트 요소 - 글자 스타일(서식) (0) | 2021.07.19 |
|---|---|
| 5) HTML 텍스트 요소 - 특수문자 (0) | 2021.07.14 |
| 4) HTML 텍스트 요소 - 단락 (0) | 2021.07.10 |
| 3) HTML 텍스트 요소 - 제목 (0) | 2021.07.07 |
| 2) HTML 텍스트 요소 - 주석 (0) | 2021.07.06 |